1. Menggunakan Fiture yang telah disediakan oleh Blogger
2. Menggunakan HTML code yang telah di buat oleh pengguna lain atau pengrajin template blog
3. Membuat code HTML dari nol
Pada tutorial ini saya akan mengajarkan teknik yang praktis yaitu teknik no 2. Saya akan mengajarkan cara untuk memodifikasi template atau themes yang telah selesai dibuat sehingga menjadi seperti yang kita inginkan.
Sebelum memulai praktek untuk membuat themes blog. Teman - teman bisa download HTML Code yang telah saya buat di sini. Script HTML yang telah di download tersebut berguna sebagai script yang nantinya akan kita edit. Beberapa hal yang perlu kita persiapkan untuk membuat template blog adalah sebagai berikut ini:
1. File gambar
2. Tempat untuk upload gambar.
3. Script yang akan di edit.
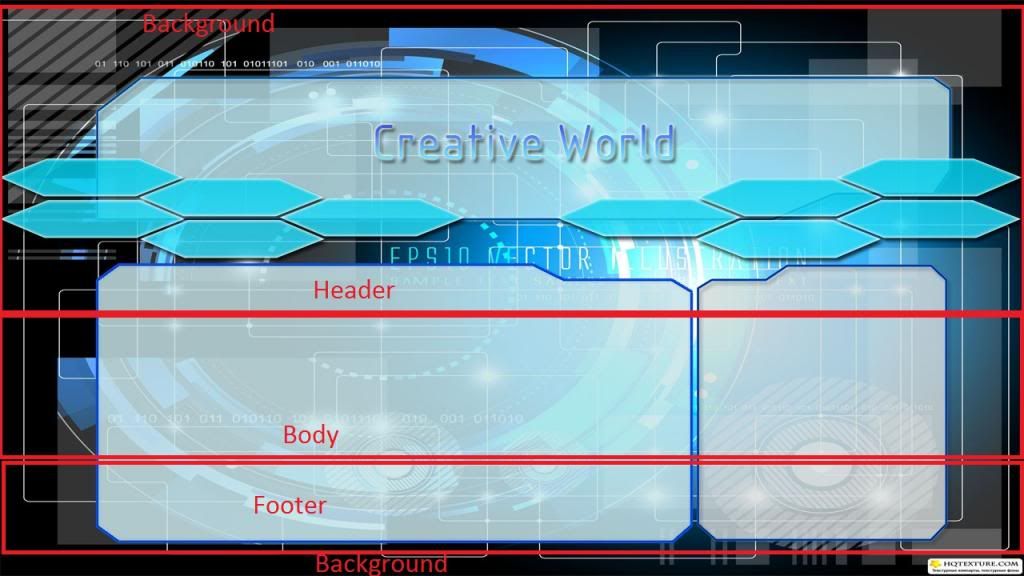
Saya akan memulai dari menyiapkan file gambar. Secara garis besar themes blog atau sebagian besar website di internet dapat dibagi menjadi beberapa bagian seperti dibawah ini.(Lihat Gambar)

1. Header
Header adalah bagian paling atas dari themes blog. File gambar yang disarankan menggunakan tipe file PNG, JPG, GIF dan berukuran kecil. Pertanyaannya kenapa ukurannya harus kecil ? Supaya loading blog teman - teman tidak lama. (Percuma kan jika desain bagus namun pengunjung keburu malas karena loading yang seabad LOL )
2. Body
Body adalah bagian yang memuat content atau tempat berisikan postingan kita usahakan menggunakan warna yang contras dengan tulisan pada blog dan desain se simple mungkin. Tipe File yang baik untuk Body adalah file PNG, JPG, GIF ukuran juga disarankan untuk sekecil mungkin. Pertanyaannya kenapa harus contras dengan text dan se simple mungkin ? Karena pengunjung mengunjungi blog teman - teman untuk membaca artikel yang ada, jadi manjakan lah mata pengunjung blog pada saat membaca sehingga pengunjung merasa nyaman untuk membaca artikel teman - teman.
3. Footer
Footer adalah bagian paling bawah dari sebuah themes atau sebuah website. Biasanya berisi Copyright dan navigasi. Tipe file yang baik untuk footer adalah PNG, JPG,GIF.
4. Background
Background adalah bagian paling penting dari sebuat desain blog atau themes blog. Kenapa ? tanpa kita sadari desain dari sebuah blog ditentukan dari keindahan background. Background berfungsi untuk memberikan suasana ke dalam blog kita sehingga lebih indah ketika dipandang. Background yang baik adalah sebuah background yang dapat memberikan support atau pas dengan Header, Body, dan Footer. Background dapat diberikan efek animasi sehingga menjadi lebih menarik namun jangan memberikan animasi yang membuat mata pengunjung lelah seperti animasi yang berputar-putar atau animasi yang terlalu kompleks.
Berikutnya adalah mempersiapkan tempat upload file gambar. Cari tempat upload yang mendukung untuk langsung preview gambar, server dari tempat upload tersebut tidak sering mengalami lagging atau overload sehingga themes kita dapat di load dengan cepat.
Saran saya gunakan photobucket karena photobucket jarang melakukan penghapusan gambar secara sembarangan, load cepet, mudah pendaftaran, mendukung preview secara langsung dan yang paling penting GRATIS LOL.
Terakhir adalah script HTML yang akan kita modif. bagian terakhir ini telah saya siapkan pada link di atas yang dimana teman - teman di minta untuk mendownload file tersebut. Spesifikasi skrip yang saya buat itu adalah mendukung format standart themes
yang tersusun dari Header, Body, Footer, Background, dan 2 kolom. Semua Kebutuhan untuk membuat themes telah terpenuhi namun waktu telah menyuruh saya untuk tidur LOL jadi kita lanjutkan pada bagian 2 y. Pada bagian 2 nanti akan di bahas mengenai cara melakukan modifikasi HTML dan memberikan pengarahan fungsi - fungsi code HTML pada script yang saya buat.
Tidak ada komentar:
Posting Komentar