Pada posting saya sebelumnya telah membahas komponen apa saja yang perlu kita persiapkan dan mempersiapkan file - file gambar untuk template kita. Sekarang saya akan mengajarkan pokok dari permasalahan kita dalam mendesain blog dengan cara memodifikasi script Template yang telah di buat oleh pengrajin template blog.
Pertama - tama buka Script yang telah teman - teman download sebelumnya. Script dapat di buka dengan menggunakan notepad atau dapat dengan menggunakan software script editing lain nya yang support HTML code contohnya : Notepad++. Script HTML yang telah di open akan terlihat semacam kumpulan tulisan - tulisan atau code - code yang di sebut HTML code. Tenang saja HTML code tidak terlalu susak kok LOL dan tentu saya akan membimbing dan mengarahkan teman - teman untuk mempelajarinya. Pertama cari script seperti di bawah ini:
body {
background-color: #fae1c3;
background-repeat: repeat-y;
}
|
Script di atas adalah script yang berfungsi untuk mengatur style dari tag body (< body >) sehingga setiap element yang berada dalam tag body maka akan memiliki efek atau style yang di sesuai dengan script di atas. background-color berguna untuk melakukan seting warna background pada themes blog, background-repeat berguna untuk melakukan pengulangan terhadap style daripada backgroud tersebut biasanya berupa gambar. Selain kedua pengaturan di atas terdapat beberapa pengaturan yang dapat dilakukan terhadap tag body, diantarannya : background-image : " link file gambar" berguna untuk memberikan gambar pada background secara default gambar akan mengulang ke samping dan ke bawah, dan background-attachment : fixed berguna untuk membuat gambar background selalu mengikuti atau tidak berubah meskipun di scroll kebawah. Sebetulnya masih terdapat banyak pengaturan terhadap tag body namun pada topik pembahasan kali ini yang terpenting adalah hal - hal tersebut. Sebelum masuk terlalu jauh ada baiknya teman - teman mengetahui cara untuk melakukan background-repeat atau cara menggunakan background-repeat. background-repeat memiliki beberapa opsi pengulangan diantaranya
background-repeat: repeat-y; berguna untuk melakukan pengulangan terhadap sumbu y atau horizontal, background-repeat: repeat-x; melakukan pengulangan terhadap sumbu x atau vertikal, dan background-repeat: no-repeat; menyatakan jika gambar background jangan di ulang.
Latihan :
Agar teman - teman lebih mengerti cara melakukan modifikasi terhadap background suatu template, maka saya akan memberikan latihan untuk membantu teman - teman memahami informasi di atas. Coba teman - teman lakukan perubahan terhadap script HTML sesuai dengan script di bawah ini dan amati apa yang berubah.
body {
background-image:"ganti dengan link file gambar";
background-repeat: repeat-y;
}
(coba di ganti repeat-y dengan repeat-x,dan no-repeat. jika sudah diganti repeatnya ganti dengan perintah background-attachment : fixed)
|
Amati apa yang terjadi dan kemudian terap kan LOL. Sebelumnya saya sarankan untuk membuat 1 blog baru baru untuk coba - coba belajar modifikasi themes ini agar tidak merusak themes blog teman - teman saat ini. script di atas harus di jalankan atau di kopi ke blog teman - teman untuk melihat hasilnya.
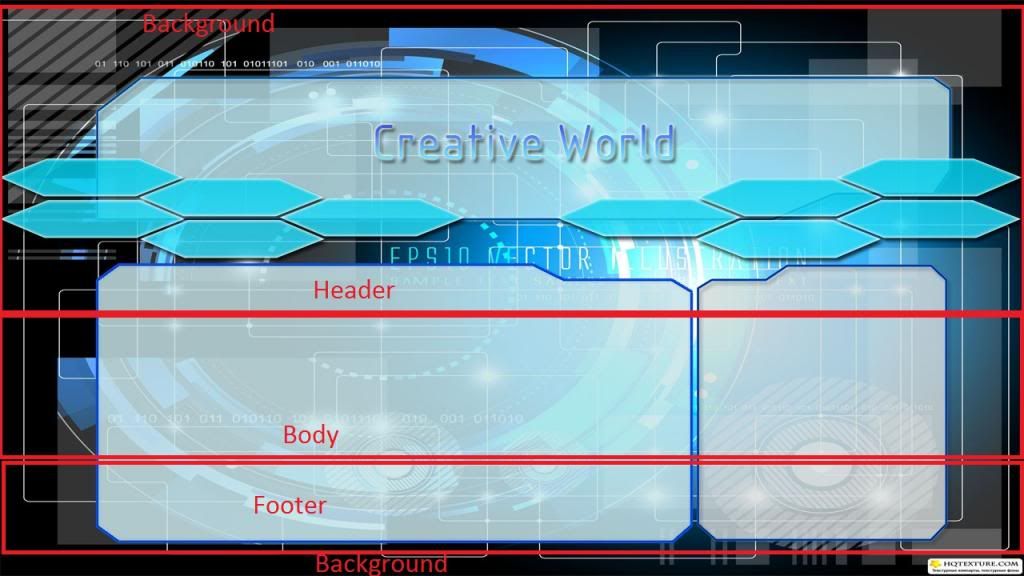
Setelah mempelajari cara mengubah background berikutnya saya akan mengajarkan cara untuk mengubah bagian banner atau bagian header. cari script html seperti di bawah ini :
#banner {
margin: auto;
position: relative;
height: 365px;
width: 1024px;
top: 30px;
background-image: url(http://i276.photobucket.com/albums/kk6/astral_album/themes-blog_01.jpg);
}
|
margin : auto; berguna untuk mengatur margin dari banner blog, margin di sini sama seperti margin pada MS word atau Open office word hanya saja layar yang menjadi patokannya ( satuan dalam px, pada contoh margin : auto berguna agar komputer menyesuaikan secara ototmatis margin banner kita. Hal ini dimaksudkan untuk menghindari kacaunya tampilan blog kita jika terjadi perbedaan resolusi layar pengunjung).
position : relative; berguna untuk mengatur posisi dari banner kita berada dimana relative adalah value dari positionnya. Position memiliki beberapa nilai value diantaranya relative, absolute, fixed, dan static positioning (fungsi masing - masing value tersebut akan dijelaskan pada postingan tersendiri). value yang digunakan pada template ini relative berguna untuk membuat tampilan blog kita lebih dinamis terhadap perubahan resolusi atau window browser.
height, width, top berfungsi untuk mengatur tinggi, lebar, dan titik atas terhadap browser. (satuan berupa px) usahakan height, dan width mengikuti resolusi gambar yang kita buat.
background-image: berfungsi untuk mendefinisikan gambar yang akan kita buat menjadi banner blog kita.
Setelah melakukan pengeditan terhadap banner, maka kita dapat memasuki pengeditan pada bagian isi dan footer. Saya akan sekaligus membahas cara mengedit bagian isi (body) dan footer. Pengeditan pada bagian isi dan footer sebetulnya tidak jauh berbeda dengan pengeditan pada bagian banner hanya saja ada atribut repeat pada bagian body. Cari skript html seperti di bawah ini :
#isi {
margin: auto;
position: relative;
height: auto;
width: 1024px;
top: 30px;
background-image: url(http://i276.photobucket.com/albums/kk6/astral_album/themes-blog_02.jpg);
float: none;
clear: none;
background-repeat: repeat-y;
}
#footer {
margin: auto;
position: relative;
height: 45px;
width: 1024px;
top: 30px;
background-image: url(http://i276.photobucket.com/albums/kk6/astral_album/themes-blog_04.jpg);
}
|
Perhatikan pada skrip di atas, terdapat text yang saya kasih efek bold. Perbedaan pengeditan bagian isi hanya terdapat pada bagian tersebut repeat-y bermaksud untuk mengulang background image atau gambar body kita terhadap sumbu y sehingga pada saat postingan kita yang terlewat panjang maka skript html akan memerintahkan browser untuk mengulang gambar tersebut pada bagian sumbu y.
Sampai sejauh ini template blog kita telah menunjukan banyak perubahan, namun masih terdapat permasalahan kalibrasi lebar postingan kita yang mungkin tidak sesuai dengan desain kita ( misalkan : tulisan posting kita tembus keluar gambar template kita, susunan postingan yang berantakan). Sebelum template blog siap 100% perlu dilakukan kalibrasi dengan menggunakan lebar dari table tempat peletakan postingan kita dikarenakan pada template yang kita edit ini menggunakan table sebagai divider atau pemisah antar element theme blog. Cara melakukan kalibrasi tersebut adalah sebagai berikut ini :
1. Cari Skrip di bawah ini
<div id='isi'>
<table align='center' border='0' width='770'>
<tr>
<td width='66%'>
<div id='main-wrapper'>
|
Align berguna untuk mengatur tata letak dari table, Width berguna untuk mengatur lebar total dari table, dan td width berguna untuk mengatur lebar kolom pada table, dalam hal ini kolom yang diatur adalah kolom paling kiri atau tempat kita meletakan postingan kita.
2. Cari skrip di bawah ini
</b:includable>
</b:widget>
</b:section>
</div>
</td>
<td width='4%'>
</td>
|
Ubah pada text yang di beri efek blod pada skrip di atas. Skript html tersebut berfungsi untuk menagur lebar dari kolom ke dua dari table yang berfungsi sebagai penyekat antara kolom 1 dengan kolom 3 dimana kolom 1 berisi postingan dan kolom 3 berisi gadget blog kita.
3. Cari skrip di bawah ini
</td>
<td width='30%'>
<div id='sidebar-wrapper'>
|
Terakhir adalah lakukan kalibrasi sesuai dengan besar yang diinginkan untuk meletakan gadget blog kita yang terletak pada kolom 3 (sesuaikan dengan gambar background pada bagian isi). Setelah melakukan pengeditan ini maka themes blog anda telah siap.